创建可以调试用的feishu.exe快捷方式
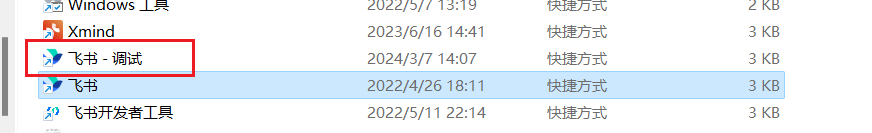
将现有的”飞快“快捷方式复制一个,并修改它的参数:


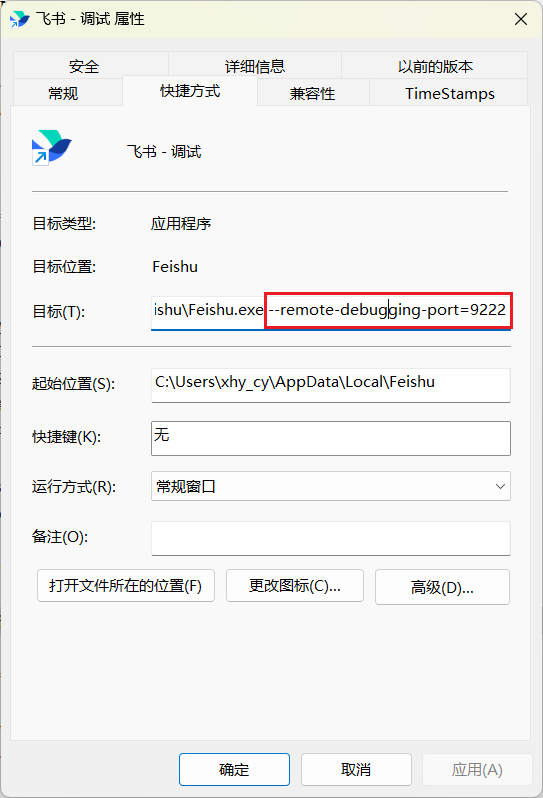
增加的参数内容,其中端口号使用自己本地不冲突的即可,建议4位数以上的,因为一些小的端口号有可能被系统默认禁用:
–remote-debugging-port=9222
关掉当前打开的飞书,重新通过新的快捷方式来打开飞书!!!
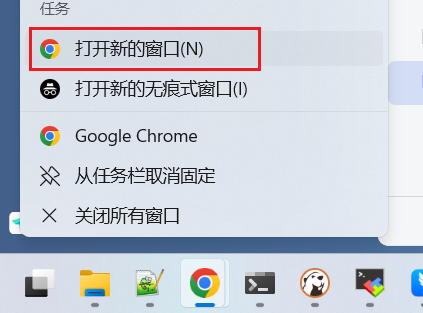
新开启一个chrome浏览器,用于调试
单独打开一个窗口,只是为了让调试的窗口更干净一点,没有其它目的。

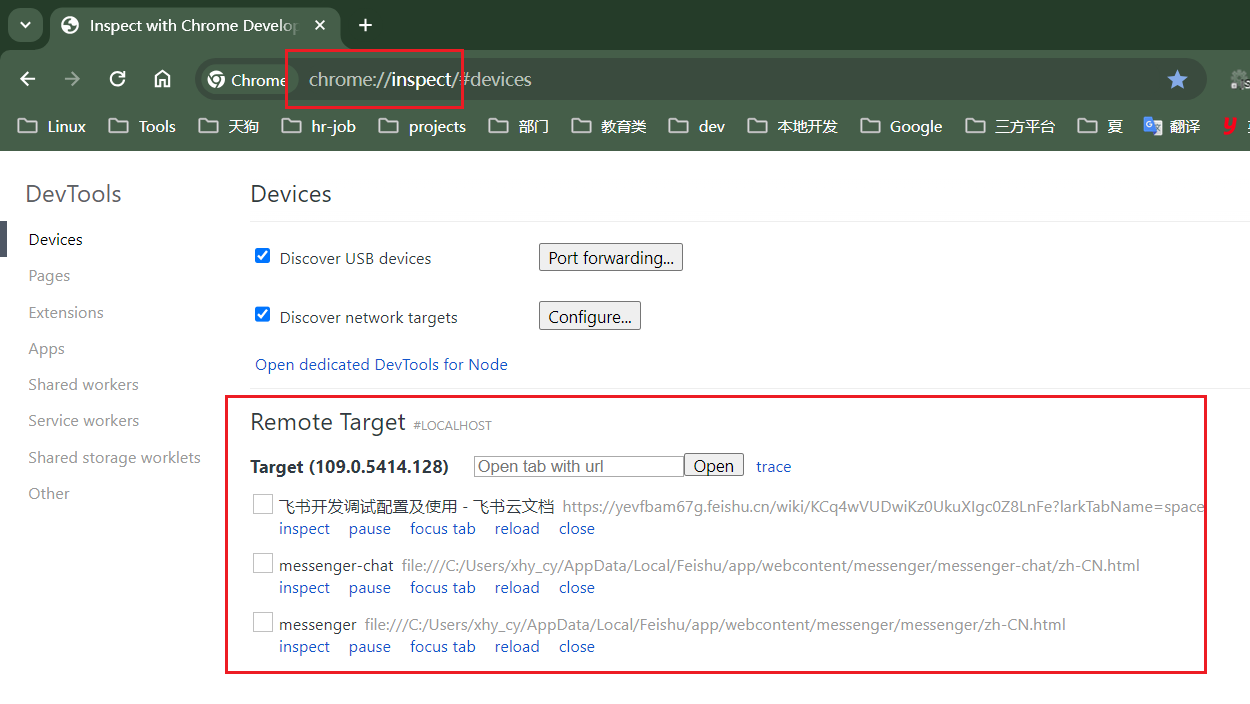
打开URL:chrome://inspect/

所有可调试的飞书对象都在这里,也包括飞书本身,在这里其实也可以给飞书本身做一些手脚的。
调试自己的应用
不管是小程序,还是H5页面,只要是Web的内容,在上面这个调试列表中都是可以找到的。本例是调试“工作台”中的一个H5页面:

打开后的样子(不用在意这个页面上的具体内容):

回到调试的窗口,从中找到你要调试的对象,可以根据URL、标题等信息来判断。点击“inspect”进入调试。

调试的基本界面,其实它和正常网页中的“开发者工具”是同一个东西,只是多了一个UI的视图。

2024/07/11 追记:
从7.20.x版本开始,上面的方法不再好用,有可能是被禁止了。备选方法:
1、官方的调试方法:
2、使用旧版本:目前尝试发现,“Feishu-win32_ia32-7.13.8-signed.exe”这个版本还是可以正常使用上面的调试方法的。